안녕하세요. 오늘은 저번 글에서 설명했던 position 속성의 fixed에 이어서 relative, absolute에 대해서도 기록해보려고 합니다.
position : relative 속성은 엘리먼트의 위치를 약간씩 조절할때 유용한 속성입니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML & CSS</title>
<style>
body{
height: 1000vh;
margin: 50px;
}
div {
width: 300px;
height: 300px;
background-color: wheat;
}
.blue{
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>
<div class="blue"></div>
</div>
</body>
</html>하나의 박스를 만들고 그 안에 작은 파란색 박스를 만들었습니다. 문서에는 이렇게 표시된 상태입니다.

이 상태에서 안에있는 작은blue박스의 위치를 조금 움직이고 싶습니다.
이럴때 position : relative를 이용할 수 있습니다. position : relative를 해주게되면, top, bottom, left, right 속성값도 조절할 수 있습니다. 이 값을 이용하여 저희는 작은 blue박스의 위치를 조절하게 되는 겁니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML & CSS</title>
<style>
body{
height: 1000vh;
margin: 50px;
}
div {
width: 300px;
height: 300px;
background-color: wheat;
}
.blue{
background-color: blue;
width: 100px;
height: 100px;
position: relative;
top : -10px;
}
</style>
</head>
<body>
<div>
<div class="blue"></div>
</div>
</body>
</html>아래와 같은 사진처럼 됩니다.

파란색 박스가 처음 만들어진 위치 ( 왼쪽 위 ) 에서 위쪽으로 살짝 올라간걸 확인 할 수 있습니다.
여기서 왜 top : -10px 인데 위쪽으로 올라가는지에 대한 의문이 생길 수 있습니다.
그 이유는 top을 기준으로 뺄셈을 하기 때문입니다. 그렇기때문에 - 를 하면 top을 기준으로 생각했을때 작은 박스가 당겨져 오게 되는것이고 그냥 10px를 한다면 밀게 되는것이다.. 라고 이해를 하면 될 것 같습니다.
position : relative는 처음 위치한 곳을 기준으로 위치를 수정합니다.
relative에 대한 설명은 여기까지 하고,
position : absolute에 대해서 설명해보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML & CSS</title>
<style>
body{
height: 1000vh;
margin: 50px;
}
div {
width: 300px;
height: 300px;
background-color: wheat;
}
.blue{
background-color: blue;
width: 100px;
height: 100px;
position: absolute;
right: 10px;
}
</style>
</head>
<body>
<div>
<div class="blue"></div>
</div>
</body>
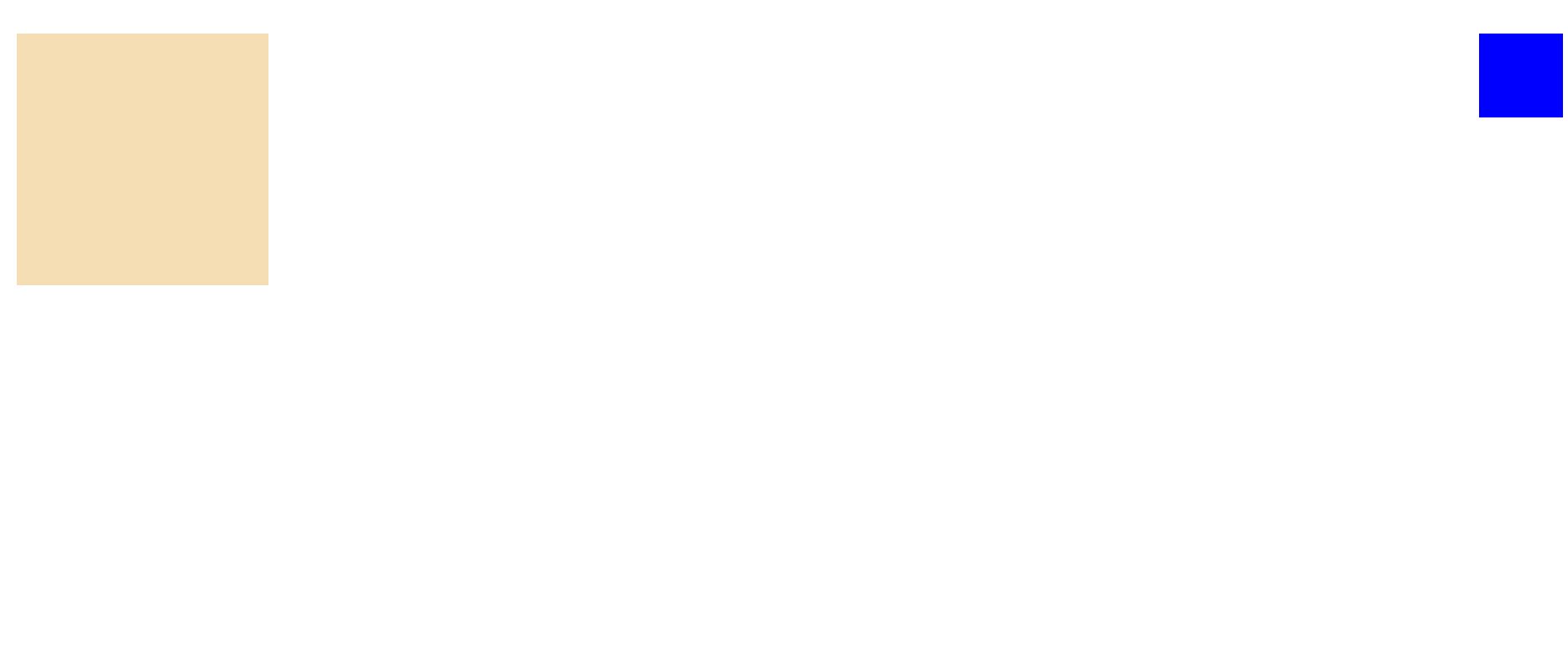
</html>위와 같이 코드를 작성하면 웹 문서는 아래사진과 같은 형태를 가집니다.

right : 10px 값을 주었는데 맨 오른쪽으로 가출을 해버렸습니다. 왜 작은 파란색 박스는 저 멀리 떠나버린걸까요?
그리고 right 뿐만 아니라 top, left, bottom 값도 마찬가지로 값을 주면 부모 div 박스를 떠나 저 만치 멀리 떠나버리는 모습을 보여줍니다.
이것은 position : absolute 의 성질과 관련이 있습니다.
absolute는 가장 가까운 relative 속성을 가진 부모를 기준으로 이동하는 성질을 가지고있습니다.
자신의 부모인 살색박스는 relative 속성을 가지고 있지않죠. 그래서 떠나버린것입니다.
그래서 이를 방지하려면 살색박스에게 position : relative를 주는 방법이 있습니다.
그러면 가출했던 작은 파란색박스는 다시 살색박스의 품 안에 들어오게되고, 살색박스의 품 안에서
top, right, left, bottom으로 움직이게 됩니다.
여기서 알 수 있는점은 body태그는 기본적으로 relative 속성을 가지고 있다는것입니다.
그렇기때문에 body 기준으로 움직였던 것입니다.
이만 설명을 마치겠습니다. 감사합니다.
'프로그래밍 > HTML&CSS' 카테고리의 다른 글
| CSS transition 사용할때 유용한 사이트 (0) | 2020.12.08 |
|---|---|
| CSS states MDN (0) | 2020.12.06 |
| [HTML & CSS] position : fixed (0) | 2020.11.08 |
| [HTML&CSS]Flex box (0) | 2020.11.04 |
| HTML & CSS Class 와 id (0) | 2020.10.18 |