HTML에서 padding을 주게되면 박스가 커진다. 이게 무슨소리냐면..
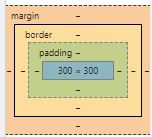
다음과 같이 width 와 heigth가 300px인 박스가 있다.


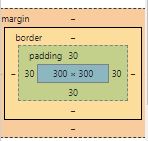
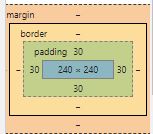
이제 여기서 패딩을 30px 만큼 주게된다면


위와같은 모양으로 변하게된다. 여기서 살펴보면.. width:300px height:300px 의 크기는 그대로 유지한 채 박스가 커진다는걸 관찰 할 수 있다. 즉 우리가 내용을 작성할 공간은 변함이 없다는 것이다.
하지면 여기서
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hello {
box-sizing: border-box;
padding: 30px;
width: 300px;
height: 300px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="hello">Hi</div>
</body>
</html>
위의 코드처럼 box-sizing: border-box; 라는 css 속성을 주게되면?


padding 이 들어간 모습은 잘 관찰할 수 있다. 하지만? 박스의 크기가 그냥 padding을 줬을 때보다 작아진 느낌이 든다!
width:300px / height:300px 의 공간 내부에 padding이 들어간것이다.
즉 쉽게말하면 박스의 크기가 커지는 대신, 정해진 박스 크기 내에서 padding이 들어간 것이다! 그래서 그만큼 내용이 들어갈 공간의 크기도 작아진다!
'프로그래밍 > HTML&CSS' 카테고리의 다른 글
| 웹 디자인 트렌드 (0) | 2021.09.22 |
|---|---|
| CSS 부모의 opacity를 자식에게 적용하지않는법! (0) | 2020.12.31 |
| CSS not() (0) | 2020.12.14 |
| CSS 미디어 쿼리 MDN (0) | 2020.12.11 |
| CSS animation 관련 유용한 사이트 (0) | 2020.12.10 |