


https://pjj186.github.io/genshinplayer/#/
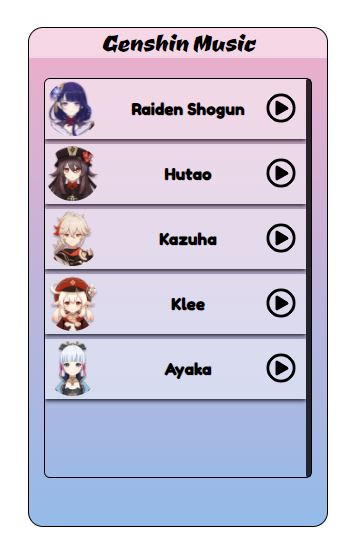
Genshin Music
pjj186.github.io
각 캐릭터의 테마곡이 나오는 뮤직플레이어에요!
리액트를 사용했고 이미지나 음악파일은 파이어베이스 저장소를 활용했어요!
쉬엄쉬엄해서 만드는데 한 일주일정도 걸린것같아요!
일단은 캐릭터 다섯개 정도로 구성했지만 나중에 다시보시면 더 추가되어 있을수도 있어요!
PC에서 크롬브라우저로 보는게 가장 좋아요!
모바일로 링크를 들어가도 작동은하지만, 작동이 안되는것들도 있더라구요..
카카오톡에서 링크타면 나오는 브라우저에서는 잘 동작하지만,
네이버앱에서는 시작버튼 - 빨리감기 - 시작버튼 두번을 눌러야 음악이 나와요.
그래서 처음부터 들으려면 다시 뒤로감기 버튼을 눌러야하는 번거로움이 있습니다..
다른 모바일 웹 브라우저에서는 실험을 안해봐서 잘 모르겠습니다!
아 그리고 모바일 브라우저로 들어가면, 볼륨바가 그저 장식품일뿐이더라구요? ㅠㅠㅠㅠ
그..그래도 음악은 나오지만 제 입장에서는 좀 아쉽 ㅠ
결론은 PC 크롬 브라우저로 보는게 제일 좋아요!
아마 모바일로 보시는분들이 많을것같은데, 불편함을 드려 죄송하고, 봐주셔서 감사합니다 (__)
'프로그래밍 > React' 카테고리의 다른 글
| React - useCallback (0) | 2021.09.01 |
|---|---|
| React - useReducer (0) | 2021.09.01 |
| React - useRef() 그리고 useEffect의 ComponentWillUnmount (0) | 2021.08.26 |
| React - useEffect (0) | 2021.08.26 |
| React - useState (0) | 2021.08.26 |